Raiffeisen.
Hintergründe zum UX Prozess.
« Zurück
Requirement Engineering.
In einer intensiven Recherche-Phase wurden ausführliche Reviews unterschiedlicher Finanzdienstleister durchgeführt, um nationale und internationale Benchmarks im Hypothekar Umfeld zu identifizieren. Diese Benchmarks dienten als Inspiration für die Konzeption einer neuen, richtungsweisenden Finanzierungsplattform für Immobilien.
Interne Stakeholder.
Mittels strukturierten Interviews mit den Bereichsverantwortlichen der Raiffeisen Schweiz wurden die Anforderungen aller internen Stakeholder abgeholt.
Fokusgruppen und 1 : 1 Interviews mit potenziellen Kunden und Eigenheim-Interessenten brachten die nötige Aussensicht in das Projekt und rundeten die Anforderungen ab.
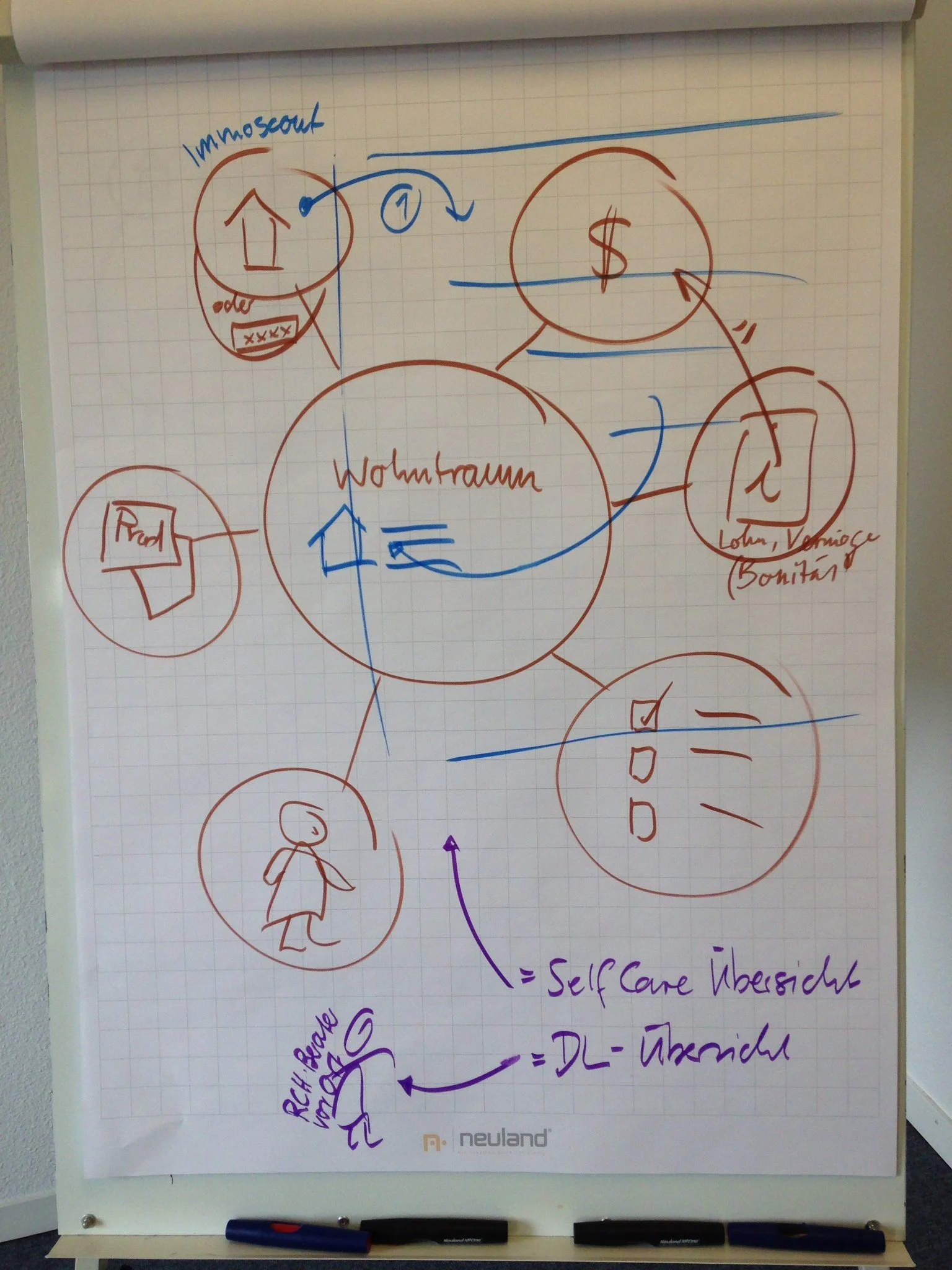
Aus den gesammelten Anforderungen wurden Use Cases entwickelt, welche den Scope des Projektes definierten und dem Projektteam als Grundlage für die Konzeption dienten.
Entlang diesen Use Cases wurden in gemeinsamen Workshops mit Raiffeisen, den Ergonomen und dem Projektteam von Jung von Matt unterschiedliche kreativ Konzepte entwickelt.
Informations-architektur.
Eine neue, streng an den Bedürfnissen der Kunden ausgerichtete Informationsarchitektur führte zu einem Prozess-orientierten Ansatz, welcher den User Schritt für Schritt durch den Finanzierungsvorgang führte.
In weiteren Workshops mit den Stakeholdern von Raiffeisen sowie Interviews mit potenziellen Kunden wurden die Ansätze validiert und fortlaufend verfeinert.
Wireframes.
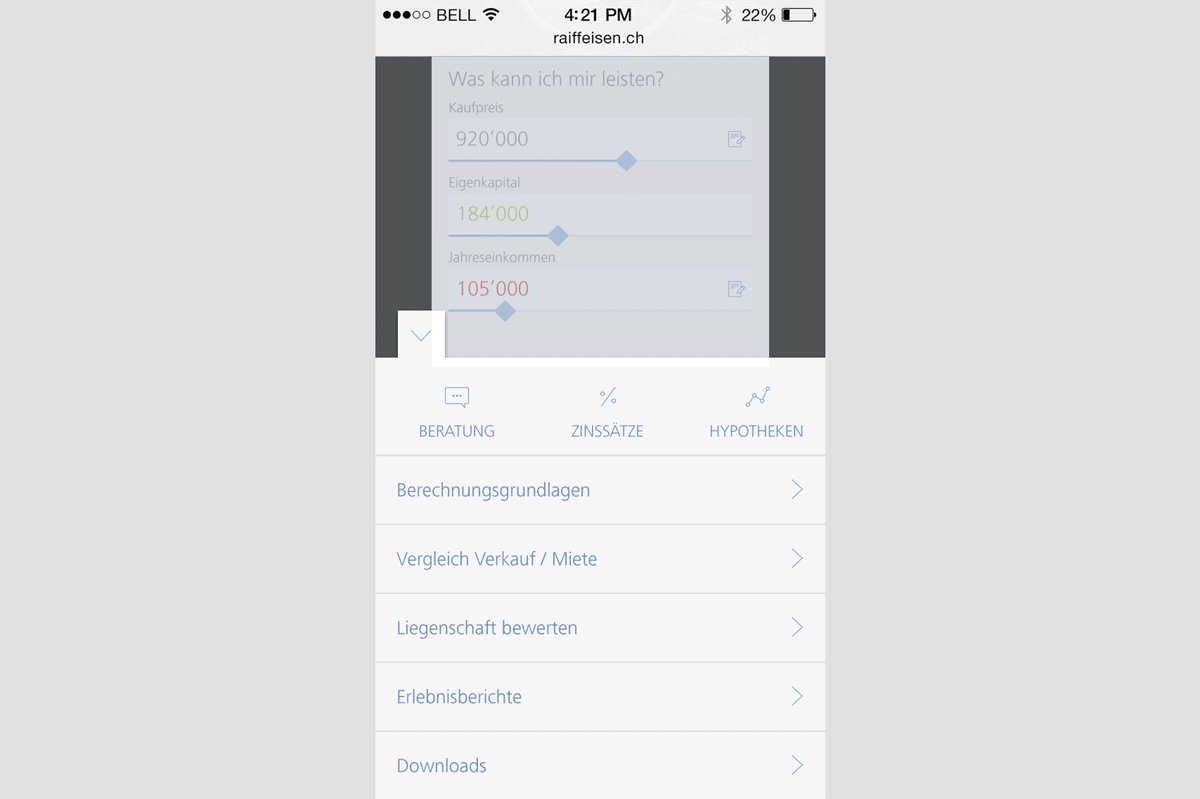
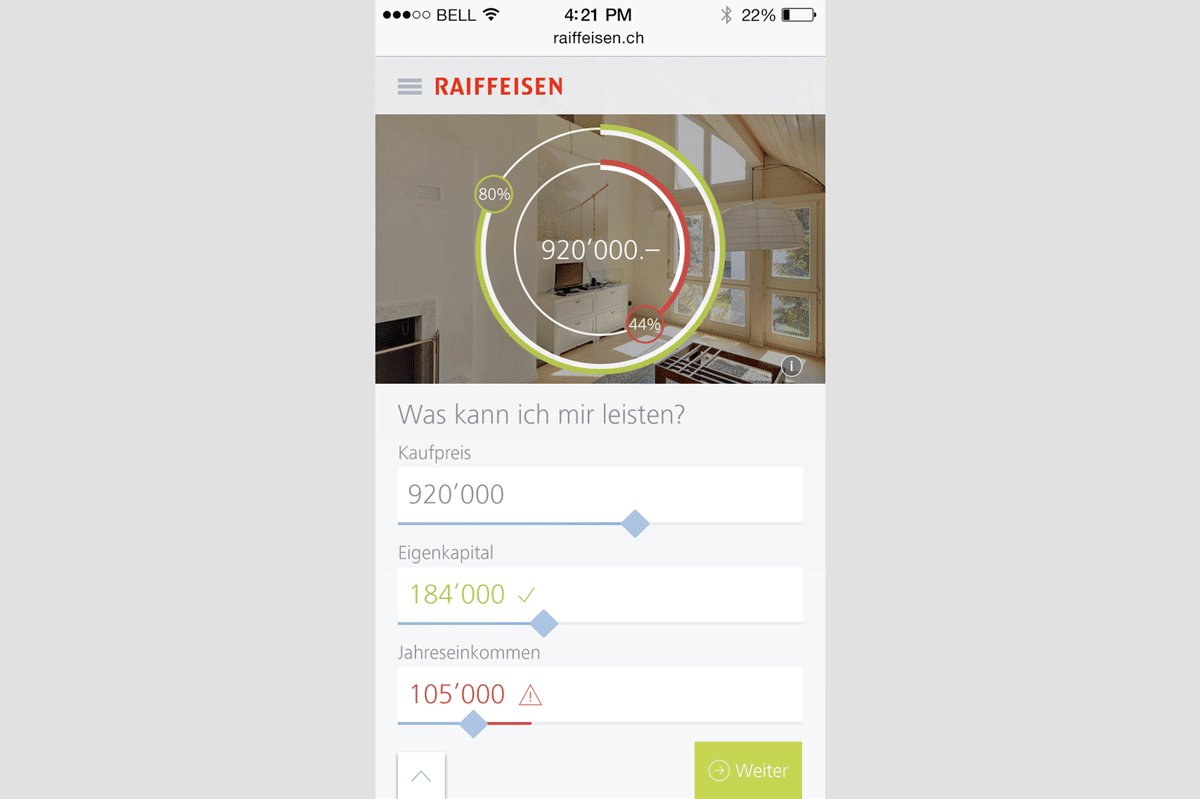
Die zugrundeliegende Prämisse, vor allem die Kunden zu unterstützen, die sich zurzeit keine Hypothek leisten können, war die Ausgangslage für die Detailkonzeption. Es sollte eine komplett für mobile optimierte Plattform entstehen, die nicht nur die Tragbarkeit einer Hypothek berechnet, sondern als vollumfänglicher Ratgeber rund um die Eigenheim-Finanzierung fungiert.
Ein Sales-Funnel ähnlichen Prozess.
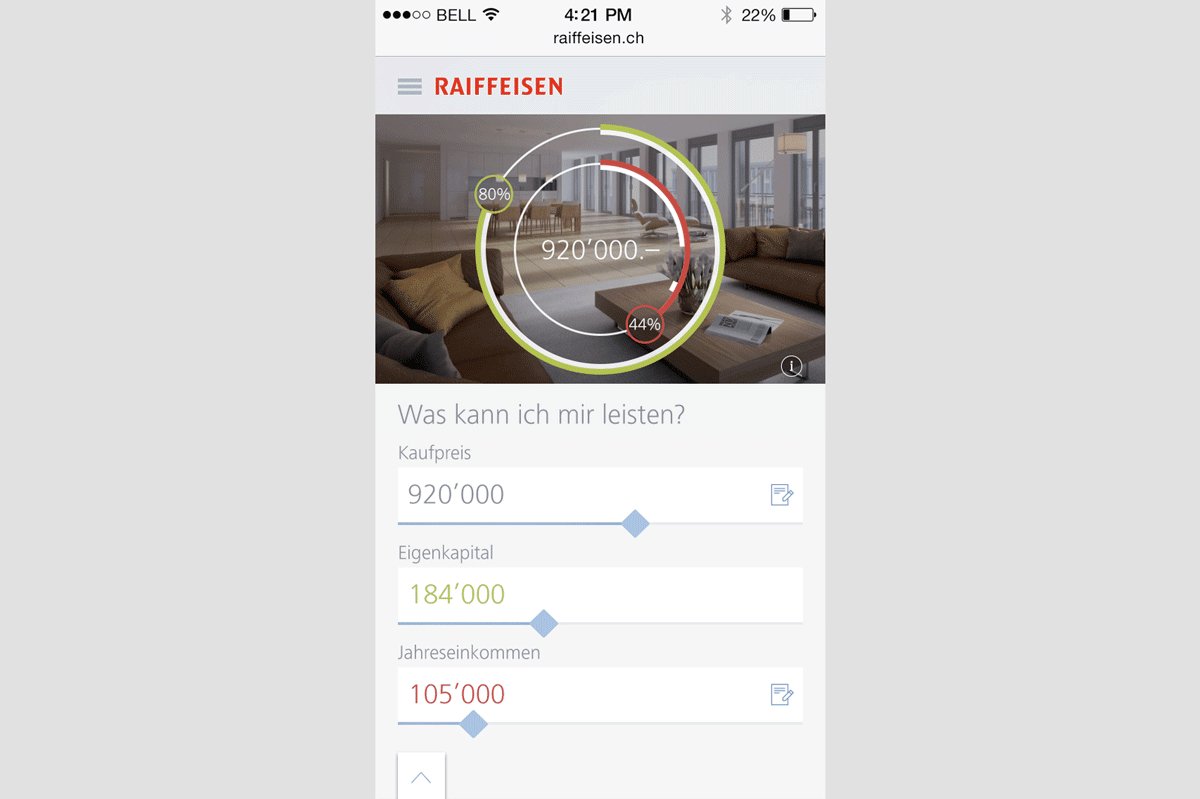
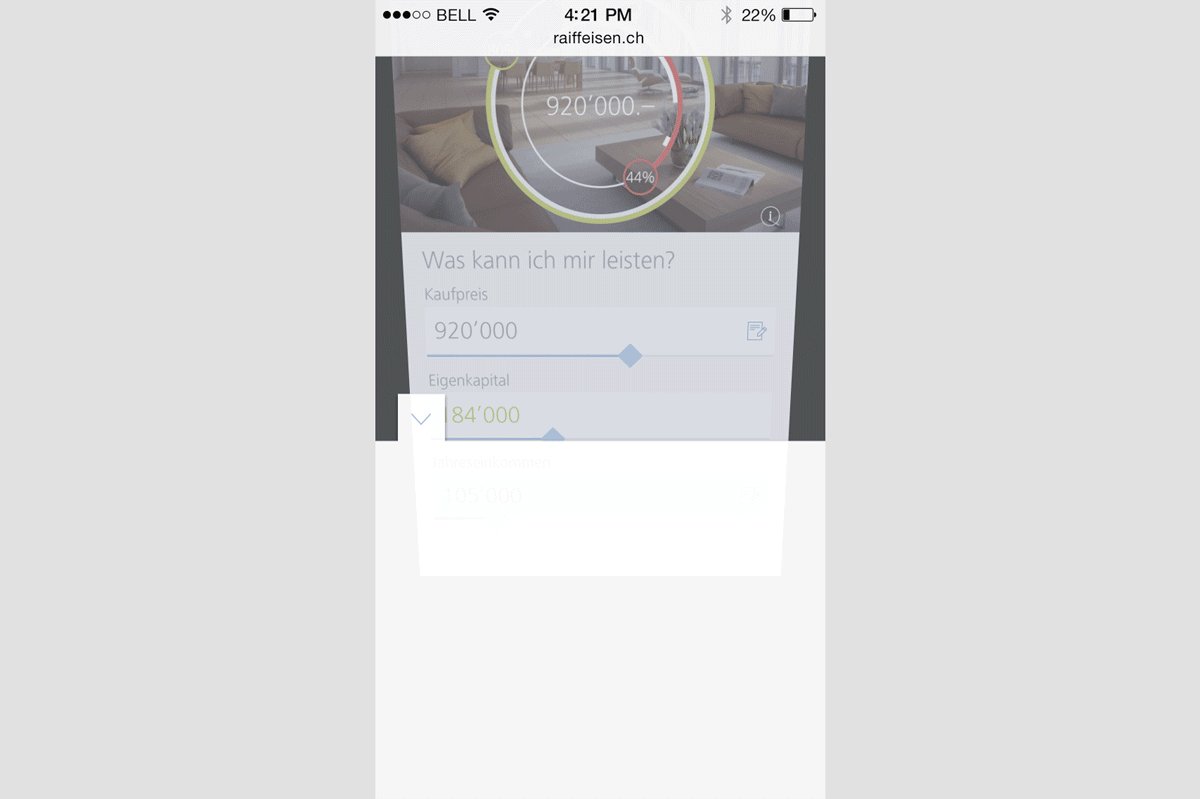
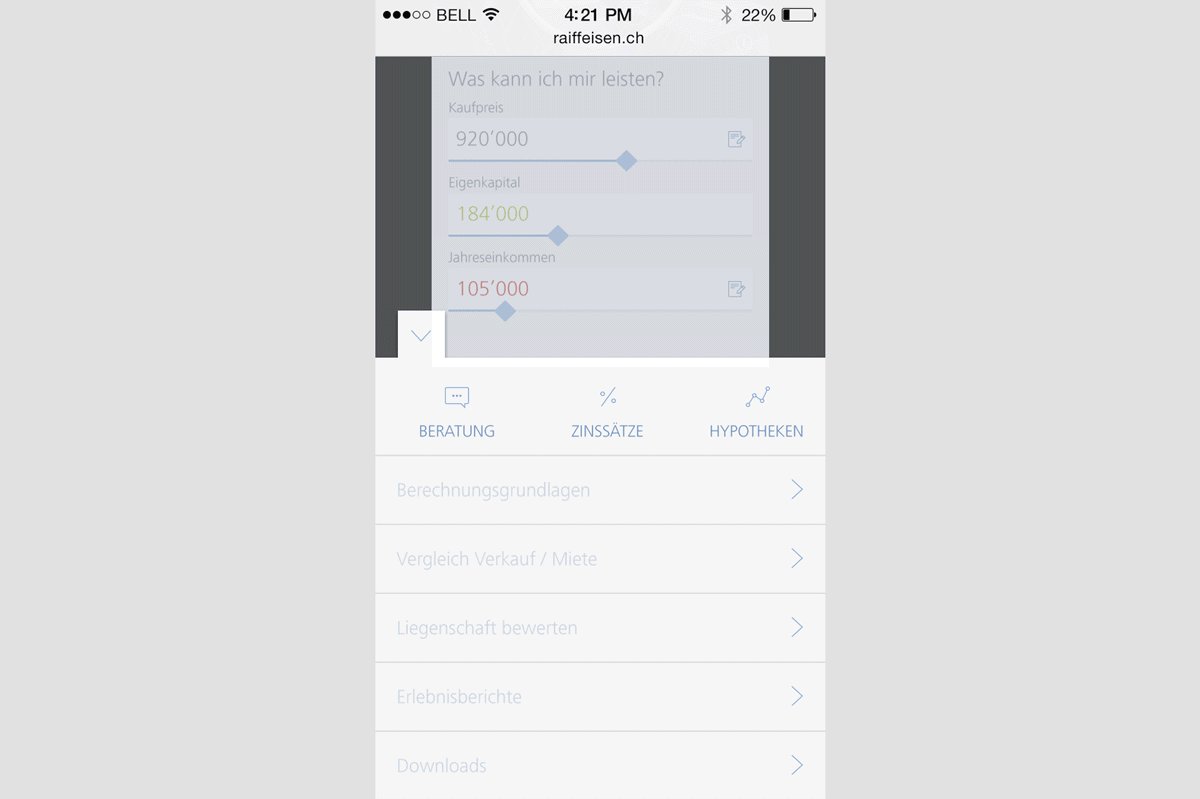
Vor diesem Hintergrund wurde ein Konzept entwickelt, welches den User Schritt für Schritt durch einen Sales-Funnel ähnlichen Prozess leitete.
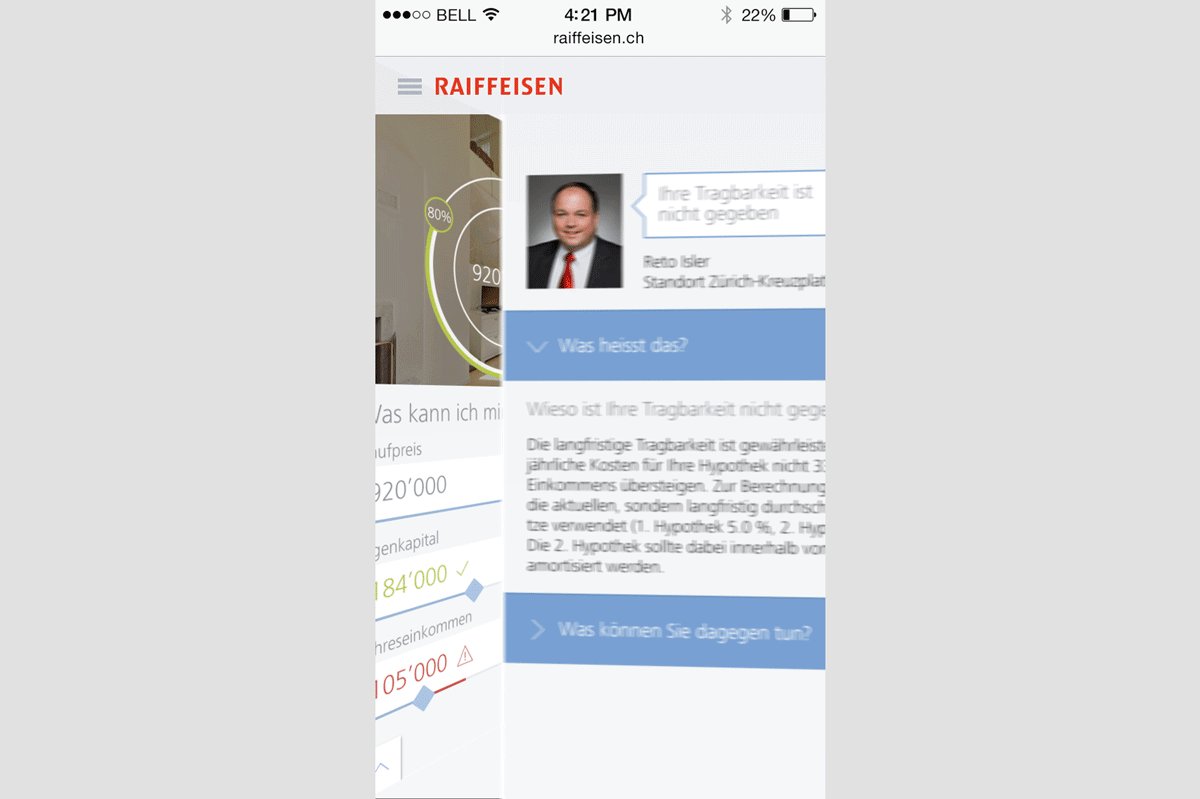
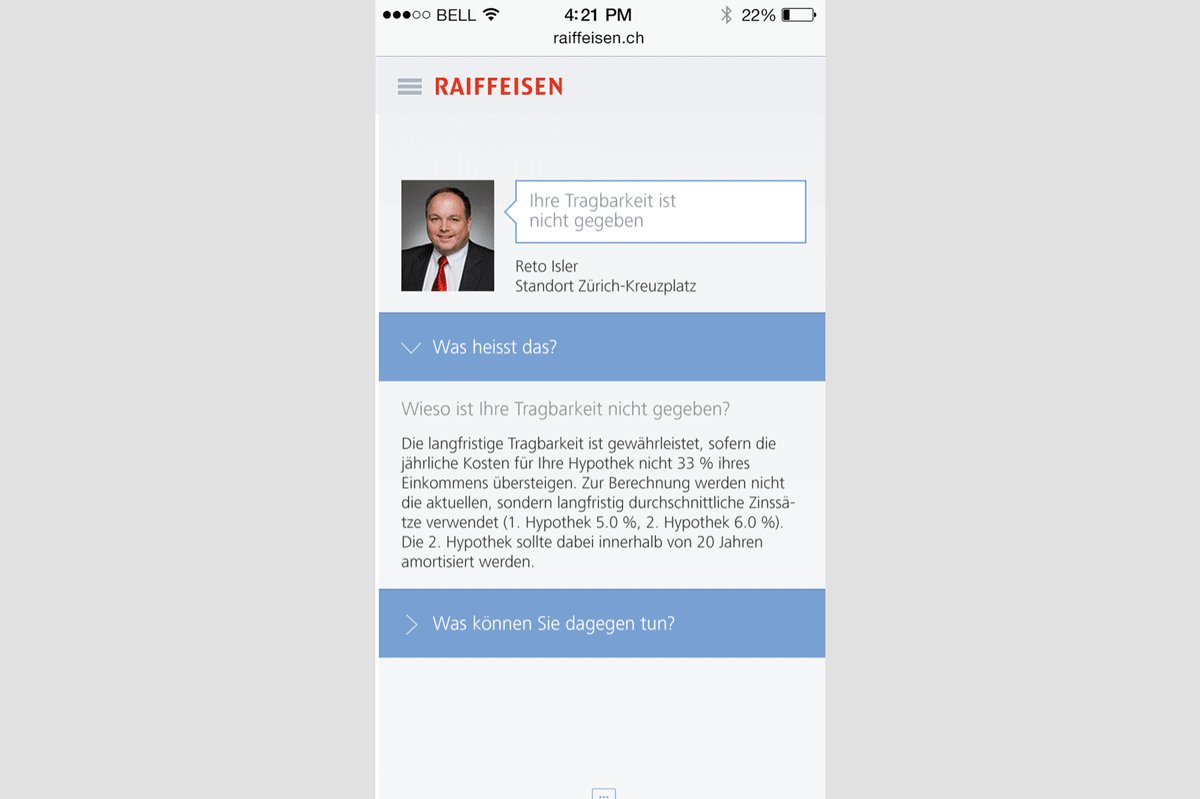
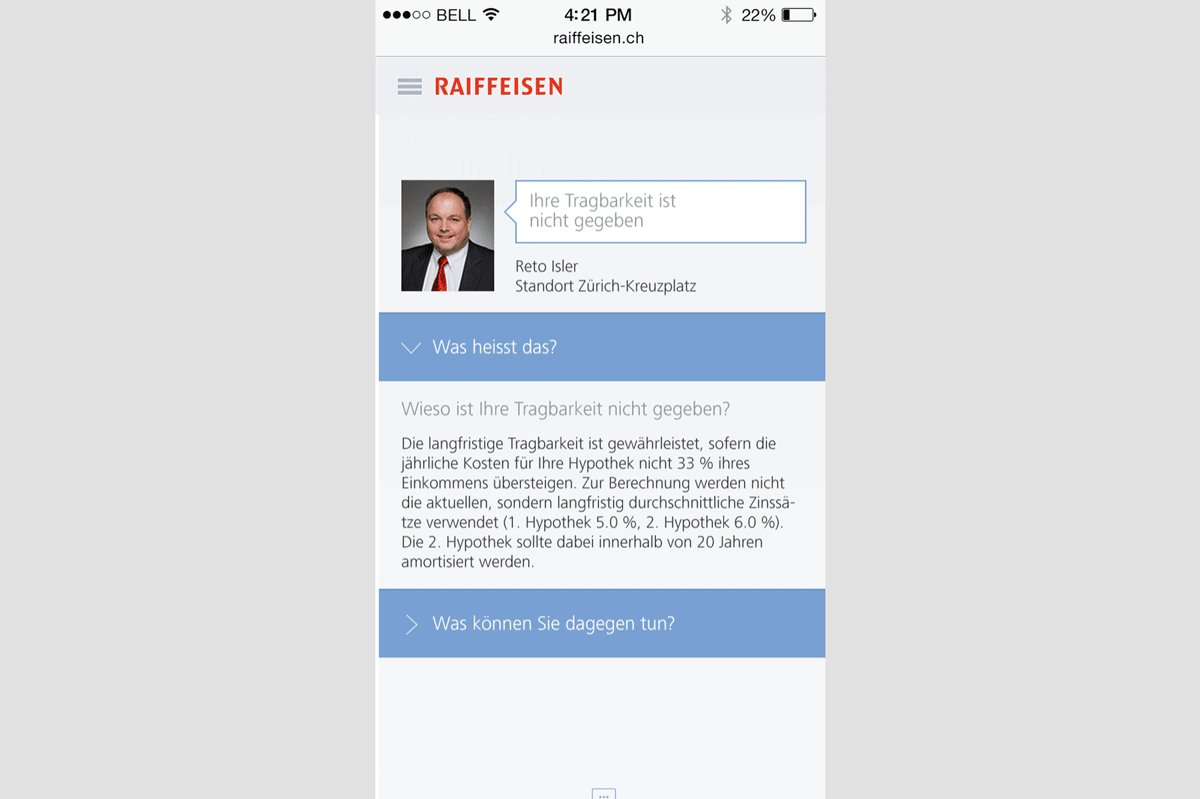
Ein semi virtueller Berater Stand an jedem Punkt entlang dem Trichter zur Verfügung. Er gab Ratschlägen hinsichtlich Tragbarkeit, zeigte kontextsensitive Lösungsvorschlägen und zeigte unterschiedliche Finanzierungsmöglichkeiten auf. Als Inspiration dienten Bilder, die in Echtzeit von Immobilienplattformen angezogen werden sollten.
Sie zeigten auf, was für den gewünschten Kaufpreis in ähnlichen Regionen erhältlich wäre. Wie sich regionale Gegebenheiten zusätzlich auf die Tragbarkeit einer Hypothek auswirken können, wurde anhand von Heatmaps aufgezeigt. So konnte bspw. Steuersparpotential oder Krankenkassen Prämien in unterschiedlichen Regionen miteinander verglichen werden.
User Tests.
Um den hohen Anforderungen an die Usability gerecht zu werden, wurden sowohl die Konzepte als auch das visuelle Design wiederholt intensiven User-Tests im Usability Labor unterzogen. Die Erkenntnisse flossen fortlaufend in die weitere Ausarbeitung ein und garantierten eine nutzerzentrierte Umsetzung des gesamten Projektes.
Motion Design.
Um die User Experience der finalen Plattform zu verstärken, wurden diverse Animationskonzepte erarbeitet. Diese sollten Hand in Hand mit den User-Interaktionen gehen und gezielt auf die Usability einzahlen. Zudem verliehen sie der Plattform ein homogenes, fluides Gefühl und unterstrichen die Positionierung der Bank als modernen Finanzdienstleister.



![Foto 1[1].JPG](https://images.squarespace-cdn.com/content/v1/625a919b6a885d2d644f9040/1650575877916-RBZROGKTN5G8APTHGZHC/Foto+1%5B1%5D.JPG)
![Foto 2[2].JPG](https://images.squarespace-cdn.com/content/v1/625a919b6a885d2d644f9040/1650575907525-ZFJO0B5VNHXH7FR0L0MQ/Foto+2%5B2%5D.JPG)
![Foto 3[1].JPG](https://images.squarespace-cdn.com/content/v1/625a919b6a885d2d644f9040/1650575934139-TONCILBWQMUABDFIA5JV/Foto+3%5B1%5D.JPG)
![Foto 3[2].JPG](https://images.squarespace-cdn.com/content/v1/625a919b6a885d2d644f9040/1650575958293-OJH1W5P1WOIXXF5V8G6H/Foto+3%5B2%5D.JPG)
![Foto 4[1].JPG](https://images.squarespace-cdn.com/content/v1/625a919b6a885d2d644f9040/1650576016182-8WE39H9ORBXNDNC8Z3WB/Foto+4%5B1%5D.JPG)
![Foto 2[1].JPG](https://images.squarespace-cdn.com/content/v1/625a919b6a885d2d644f9040/1650575892775-9PVNJGNTTUAI2JOI8HW2/Foto+2%5B1%5D.JPG)